Getting Started
Onboarding into Opal
Opal Training
Opal Overview
StoryFirst Framework
Opal Calendar
Download Opal on Mobile
Navigation
Personal Panel
Notification Settings
Notifications and Subscriptions
Workspaces
Status Icons
Opal Glossary
Web Browsers and Security
Edit Your Profile
Edit Your Settings
Help & Support
Opal Features & Functionality
Opal API
Campaign Planner 101
Best Practices
Save time with Opal AI
Inside Look: How Opal Marketing uses Boards
Content Planning
Campaign Planning
Organize Briefs
Project Management
Executive Communications
Communications
Internal Communications
Paid Media
Social Media
Managing your Email content
Parking Lot for Content
Desktop App
Universal Features
Keyboard Shortcuts
Labels Sets and Labels
Filter, Search, and Sort
Collaboration
Notes
Manage Privacy & Permissions
Track Campaign Budgets
Flighting
Invite Users
Stamp Templates
User Groups
Instant Log-In
Opal Insights
Work with Campaigns
Define Campaign Details
Moment Overview
Create & Manage a Moment
Customize Moments in Week View
Moment View Layouts
Moment Options
Move a Moment
Workflow on Moments
Manage Campaign Content
Content Overview
Channels & Content Types
Create & Manage Content
Content Composer Tabs
Content Options
Content Placements
Content Localizations
Previewing Content
Share Content
Publish Content
Export Content Metadata to CSV
Email Modules
Text Editor
Longform Content
URL Preview
Website Content
Channels & Content Types
Custom Content Channel
Digital Ad
Email Preview
Flickr
Radio
Snapchat
TikTok
Television
VK
YouTube
Embed Content
Opal Docs
Manage Assets
Assets Overview
View the Asset Library & Assets
Upload Assets
Edit Asset Settings
Export Asset Metadata to CSV
Use Tasks & Approvals
Workflow Overview
Use Workflows
Configure Tasks and Approvals
Manage Assignments
Approve and Decline Content
Share the Work
Presentations Overview
Create a Presentation
View a Presentation
Edit a Presentation and Slides
Share a Presentation
Canvas & Title Slides
Integrations
Chrome Browser Extension
Dash Social
Facebook Ads Manager
Firstup
Jira
Khoros
Khoros Admin Guide
Slack
Sprinklr
Sprinklr Admin Guide
Workfront
Wrike
Frame.io
Content Delivery Integrations
Asana
Sprout Social
Formstack
On-Demand Webinars
Opal Essentials
Opal Admin Training
Quarterly Product Showcase: Project Management
Quarterly Product Showcase: Boards & Browser Extension
Opal Essentials - Limited User
Opal Quarterly Showcase w/Lauren Scott of Zillow
Opal Quarterly Showcase w/Angelic Crippen of Intermix
Opal Quarterly Showcase w/Kelsey Dahlager of Target
Opal Quarterly Showcase w/Leah Randall of Minted
Admin
Naming Conventions
Set Up Your Opal for Success
Manage General Options
Manage Label Sets & Labels
Manage Channels & Accounts
Manage Workspace Workflow
User Directory
Manage Users
Role Capabilities
Viewer User
Limited User
Single Sign-On (SSO)
Customer Success
Types
Custom Fields in Plans
See What's New!
Changelog
Discover Boards, Your New Home in Opal
Browser Extension
Simplified & Streamlined Navigation
Nested Label Sets
Stamps
Opal Text Editor
Moment Flighting
Annotations
Your Marketing Calendar, Now on Mobile
Orchestrate & Visualize Your Website in Opal
Email Collaboration Made Easy
Do More In Your Favorite Views
Polished for a Purpose
Workflow In Opal
Workflow Improvements
Content Start and End Dates
Export to PDF
Content Change Tracking
Export Your Opal Data to CSV
Do More with Assets
Enhancing Collaboration with Access
Content Data Export
Added Accountability for Approvers
Facebook Canvas Ads
Plan & Manage Budgets
View & Schedule Timing of Content
New Moment Actions
September Campaign Planner Beta Update
Flexible Content Start Dates
Policies & Guidelines
Boards
Table of Contents
- All Categories
- Manage Campaign Content
- Email Modules
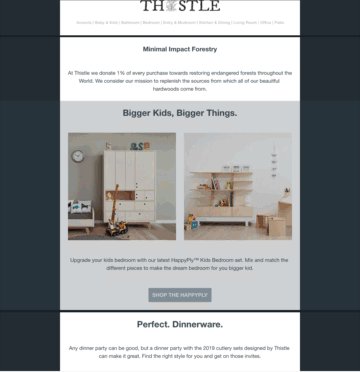
Email Modules
The Email Modules channel allows teams to create mock-ups or visual briefs of marketing emails. Each content type within the Email Module channel reflects modular components of an individual email which together compose a flexible and seamless preview. This allows for a new way of thinking about moments in Opal - your moment becomes the email that is made up of several email modules.
Create Emails Using Modules
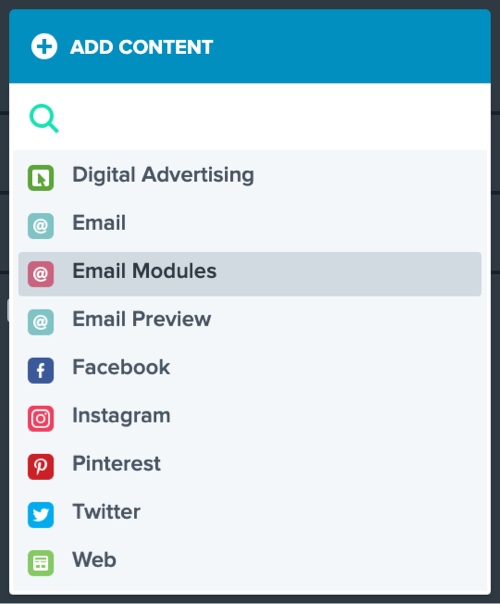
To mock-up an email using modular content you'll first need to create multiple pieces of content to represent each wire-frame component. In the moment view, click the blue "Add Content" button, select the “Email Module” channel and create one piece of content for each component of your email.
After adding the desired number of content pieces, open each content card and select the content type from the drop-down menu in the Composer. Keep in mind that even if your email's body will have several different components it's not necessary to create more than one piece of Body content. Continue reading below to learn more about how to add modules to Body content.
Once the content pieces are built out with assets and copy you can see the full email visualized within Opal using the Seamless layout detailed further in this article.

Body Content
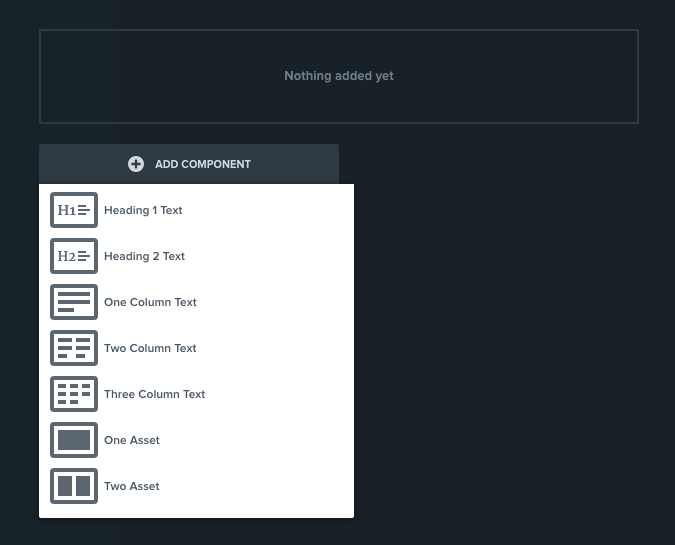
Each piece of Body content can be configured using a variety of different module types to create unique layouts. Click the "Add Component" button and select the a module from the drop-down menu.

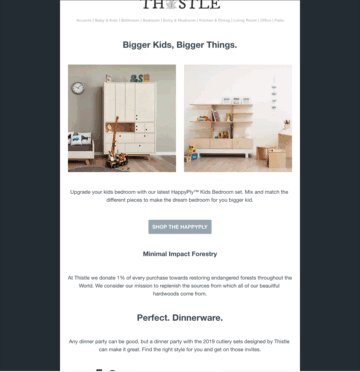
As more modules are added to the Body content this section of the email will begin to take shape and can be rendered seamlessly inline with the other email sections (Header, Footer, Metadata).

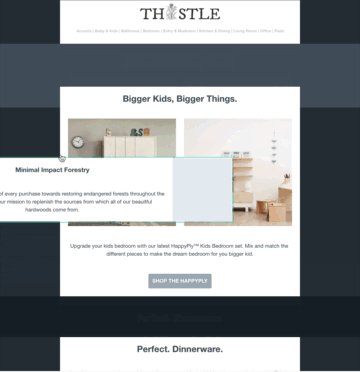
Using Seamless View
Toggling the Seamless layout within a moment containing email content allows you to seamlessly stitch together the Metadata, Header, Body, and Footer content cards making it appear as though it has been built in an email platform. This takes each piece of content and renders it within context of the complete email. Now a user can share this visual representation of their desired email with their creative team to produce the final asset.
The Seamless layout will hide the extra card features such as content actions, content name, and the channel icon while also aligning each piece of content to create one complete content rendering. This Seamless view can also be used to create content threads or feed visualizations for social media channels or provided added context to other types of marketing content.
Content Types & Body Content Modules
The Metadata content type includes support for a subject line, subheader, account, and the date & time of the scheduled email delivery.
The Header & Footer content types are used to render full-bleed assets which fit to the width of the header module with no added padding. These content types support image file types such as PNG, JPG, GIF's, and most PDF's.
|
The Body content type supports a robust list of flexible modules which can be added to the same piece of content and together used to represent the bulk of the email content. Each module type supports a specific combination of assets, text, formatting options, CTA buttons, CTA links, and other elements important to the complete email mock-up. |
 |
